- CSS adalah singkatan dari Cascading Style Sheets
- CSS digunakan untuk mendesain tampilan dari html, jadi intinya jika anda mau belajar css, belajar dahulu html .
- CSS dapat digunkana untuk meringkas pekerjaan.
- CSS mempunyai kode kode untuk mendesain tampilan html ke bentuk yang berkualitas.
CSS biasanya dipisahkan kedalam tiga tipe :
1. Internal CSS : CSS yang terdapat dalam halaman HTML.
2. Eksternal CSS : CSS yang disisipkan/ditambahkan pada halaman HTML dengan cara dipanggil melalui link.
3. Inline CSS
Pada umumnya, menggunakan Eksternal CSS lebih di anjurkan karena memberikan konsistensi untuk site-wide dan mengurangi kompleksitas atau pengulangan dari pada menggunakan Internal CSS. Adapun keuntungan apabila sobat menggunakan CSS adalah :
- Menambahkan tampilan baru pada halama HTML sobat.
- Meperbaharui seluruh tampilan website/blog sobat hanya dengan sedikit merubah/menambahkan kode CSS.
- Mebuat setiap halaman web/blog sobat menjadi lebih interaktif dan menarik.
Anda dapat menambahkan kode CSS ke dalam halaman HTML sobat dengan cara :
Menggunakan file CSS.
Menggunakan elemen <style> pada bagian head HTML sobat.
Menggunakan atribut "style" pada setiap elemen HTML sobat (misalnya, <p style = "...">...</p> ).
Dibawah ini contoh-contoh penggunaan CSS pada halaman HTML.
<html>
<head>
<style type="text/css">
body {
background-color:#d0e4fe;
}
h2 {
color:red;
text-align:center;
}
p {
font-family:"Times New Roman";
font-size:18px;
}
</style>
</head>
<body>
<h2>Contoh CSS</h2>
<p>Di sini isi kontent.</p>
</body>
</html>Penulisan kode css ( SYNTAX )
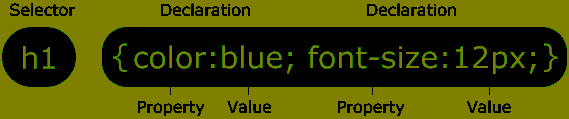
dalam penulisan kode css, BERBEDA dengan kode-kode html. di dalam css terdapat selector dan declarations, perhatikan gambar dibawah ini:
simbol kode - kode yang di pakai untuk nantinya dapat di terapkan pada html ,sebagai contoh ( body, h1,h2,h3,a,header,outerwrapper, dan lain sebagainya)
Declaration :
bisa kita lihat dari contoh di atas bahwa di dalam declaration terdapat pula properti - properti dan juga value, jadi intinya declaration itu adalah kumpulan dari properti dan juga value yang di ringkas dalam satu paket dengan awalan pembuka "{" dan di tutup dengan "}"
Property :
proeprty adalah atribut - atribut style yang dapat anda ubah untuk mendesain html sesuai ke butuhan blog/web anda. dalam setiap properti memiliki Value ( nilai ).
Value :
Value adalah nilai - nilai dari property seperi yang telah saya jelaskan sebelumnya.
CSS comment ( tulisan yang tidak terbaca oleh mesin ) atau biasa di sebut comment.
untuk menambahkan tulisan coment hal yang harus anda lakukan adalah menambahkan kode "/*" pada awal kata dan di akhiri dengan kode "*/". lihat contoh dibawah ini:
/*Disini tulisan comment*/
p { text-align:center;
/*Di sini tulisan yang tidak terbaca */
color:black; font-family:arial;
}Fungsi ID dan CLASS pada CSS
Fungsi ID :
ID di gunakan untuk style elemen tunggal yang unik dan biasanya mempunyai banyak element-element lain di dalamnya.
ID di lambangkan dengan simbol "#" ( pager )
ID di tulis ke html/body dengan style "<div id="nama_selector">" di tutup dengan kode </div>
Contoh singkat penggunaan ID
#nama-selector {
text-align : center;
color : red;
background : #ffffff;
margin :0px;
padding:10px;
}Dari contoh di atas dapat di simpulkan bahwa pemakaian ID dengan selector "nama-selector" pada html/body seperti di bawah ini :
<div id="nama-selector"> di tutup kode </div>Fungsi CLASS :
Class digunakan untuk menentukan style pada sekelompok element
Class biasanya terdapat di dalam selector ID
Class memungkinkan kalian untuk menetapkan style tertentu untuk setiap element html dengan banyak class yang sama .
Class di lambangkan dengan simbol "." ( titik )
lihat contoh di bawah ini agar lebih jelasnya :
.center {text-align:center;}dari contoh di atas kita coba tambahkan kode html h1 agar letaknya menjadi di tengah ( di tengah karena css class di atas menggunakan nilai center, jika anda menggunkan kode css lain juga bisa, asalkan sesuai ketentuan. berikut hasil penggabungan kode di atas dengan h1.
p.center {text-align:center;}Jika anda seorang Blogger atau ingin menjadi Web Design menguasai CSS adalah suatu keharusan dikarenakan seluruh Themes/Template semua untuk pengeditan suatu template semua menggunakan bahasa CSS atau CSS Rule.
Semoga membantu dan berguna...



Tidak ada komentar :
Link aktif dalam komentar akan terhapus secara otomatis.
Untuk menyisipkan kode, gunakan tag <i rel="code">...KODE ANDA DI SINI...</i>
Untuk menyisipkan script, gunakan <i rel="pre">...KODE SCRIPT ANDA...</i>
Untuk menyisipkan gambar, gunakan tag <i rel="image">...URL GAMBAR ANDA ...</i>
Untuk menyisipkan judul, gunakan tag <b rel="h3">...JUDUL ANDA...</b>
Untuk menyisipkan catatan, gunakan tag <b rel="quote">...CATATAN ANDA...</b>
Untuk menciptakan efek tebal gunakan tag <b>...TEKS ANDA...</b>
Untuk menciptakan efek huruf miring gunakan tag <i>...TEKS ANDA...</i>
Konversi KodeOOT