Pengertian Selector CSS
Karena kode CSS digunakan untuk mengubah/memanipulasi tampilan dari tag HTML, CSS membutuhkan suatu cara untuk ‘mengaitkan’ atau menghubungkan kode CSS dengan tag HTML yang sesuai. Hal inilah yang dimaksud dengan Selector dalam CSS.
Sesuai dengan namanya, selector digunakan untuk mencari bagian web yang ingin dimanipulasi atau yang ingin di-style. Misalnya : “cari seluruh tag <p>”, atau “cari seluruh tag HTML yang memiliki atribut class=”warning”” atau “cari seluruh link yang ada di dalam tag <p>”.
Selector paling dasar dari CSS adalah tag dari HTML itu sendiri, misalnya: tag p, i, h1, li, dll. Selector didalam CSS dapat menjadi kompleks tergantung kebutuhannya. Mengenai selector, akan kita bahas secara lebih detail dalam tutorial-turorial CSS selanjutnya.
Pengertian Property CSS
Property CSS adalah jenis style, atau elemen apa yang akan diubah dari sebuah tag HTML. CSS memiliki puluhan property yang dapat digunakan agar menampilkan hasil akhir yang kita inginkan. Hampir semua property dalam CSS dapat dipakai untuk seluruh selector.
Jika selector digunakan misalnya untuk “mencari seluruh tag <p>“, maka property adalah “efek apa yang ingin dimanipulasi dari tag p tersebut“, seperti ukuran text, warna text, jenis fontnya, dll.
Pengertian Value CSS
Value CSS adalah nilai dari property. Misalkan untuk property background-color yang digunakan untuk mengubah warna latar belakang dari sebuah selector, value atau nilainya dapat berupa red, blue, black, atau white.
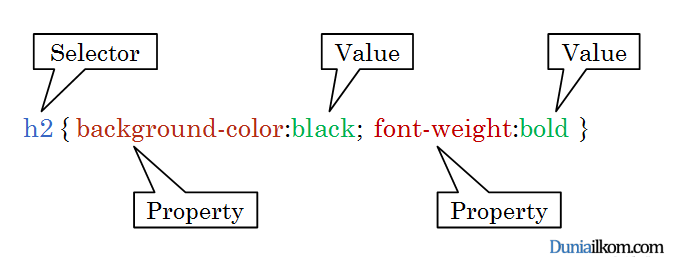
Untuk lebih jelasnya tentang selector, property dan value pada CSS, dapat dilihat pada gambar dibawah ini:
Semoga bermanfaat...



Tidak ada komentar :
Link aktif dalam komentar akan terhapus secara otomatis.
Untuk menyisipkan kode, gunakan tag <i rel="code">...KODE ANDA DI SINI...</i>
Untuk menyisipkan script, gunakan <i rel="pre">...KODE SCRIPT ANDA...</i>
Untuk menyisipkan gambar, gunakan tag <i rel="image">...URL GAMBAR ANDA ...</i>
Untuk menyisipkan judul, gunakan tag <b rel="h3">...JUDUL ANDA...</b>
Untuk menyisipkan catatan, gunakan tag <b rel="quote">...CATATAN ANDA...</b>
Untuk menciptakan efek tebal gunakan tag <b>...TEKS ANDA...</b>
Untuk menciptakan efek huruf miring gunakan tag <i>...TEKS ANDA...</i>
Konversi KodeOOT