Mengaktifkan sticky di blog akan membuat tulisan tersebut akan selalu berada di posisi paling atas di halaman utama blog dari posting-posting yang lain, biarpun anda mempublikasikan tulisan baru.
Hal ini sangat berguna untuk membuat tulisan penting sebagai pemberitahuan kepada pengunjung atau bisa juga ingin selalu menampilkan tulisan yang menjadi favorit pengunjung.
1. Login ke Admin WordPress anda.
2. Pada sisi kiri halaman klik menu [Post] > [Add New].
3. Dan akan tampil halaman ‘Add New Post’.
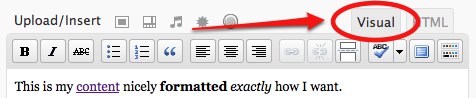
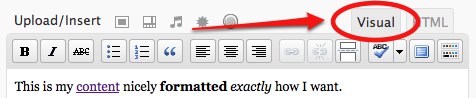
 4. Silahkan mulai menulis pada mode [Visual].
4. Silahkan mulai menulis pada mode [Visual].

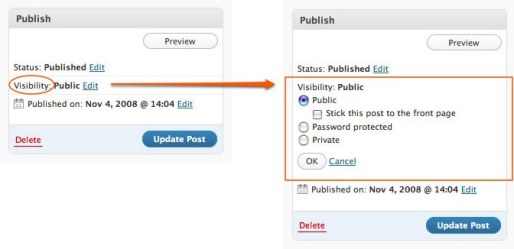
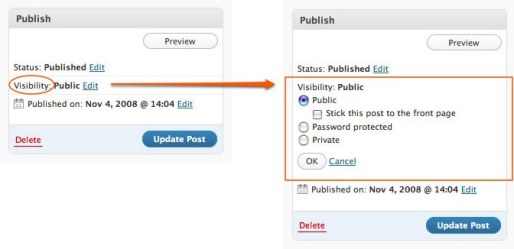
5. Pada kolom ‘Publish’ sebelah kanan area penulisan, klik [Edit] Visibility: Public.

6. Beri tanda tik [ • ] [Public] dan centang [ √ ] pada [Stick this post to the front page] > [OK].
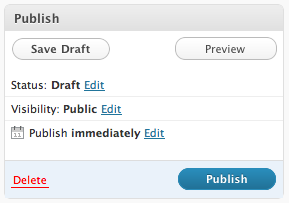
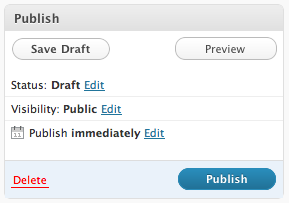
7. Setelah selesai, klik tombol [Save Draft] bila anda ingin menyimpannya dulu atau klik tombol [Publish] bila anda ingin menampilkannya pada halaman blog anda.

Hal ini sangat berguna untuk membuat tulisan penting sebagai pemberitahuan kepada pengunjung atau bisa juga ingin selalu menampilkan tulisan yang menjadi favorit pengunjung.
1. Login ke Admin WordPress anda.
2. Pada sisi kiri halaman klik menu [Post] > [Add New].
3. Dan akan tampil halaman ‘Add New Post’.


5. Pada kolom ‘Publish’ sebelah kanan area penulisan, klik [Edit] Visibility: Public.

6. Beri tanda tik [ • ] [Public] dan centang [ √ ] pada [Stick this post to the front page] > [OK].
7. Setelah selesai, klik tombol [Save Draft] bila anda ingin menyimpannya dulu atau klik tombol [Publish] bila anda ingin menampilkannya pada halaman blog anda.



6 komentar
Thanks infonya gan :-)
BalasHapusSama* gan, semoga membantu :)
BalasHapusKalau blogspot gimana bro?
BalasHapusKalau di blogspot, Setelah nulis/ ngetik seperti biasaya, Kemudian Edit aja Tanggalnya, Mau seminggu kedepat atau setauhun kedepan, nanti bila kamu buat artikel lagi pasti gak akan Tenggelam, Buktikan Kawan :-)
Hapuskalo blogspot secara manual bro, kpan* sya posting
BalasHapusbetul
HapusLink aktif dalam komentar akan terhapus secara otomatis.
Untuk menyisipkan kode, gunakan tag <i rel="code">...KODE ANDA DI SINI...</i>
Untuk menyisipkan script, gunakan <i rel="pre">...KODE SCRIPT ANDA...</i>
Untuk menyisipkan gambar, gunakan tag <i rel="image">...URL GAMBAR ANDA ...</i>
Untuk menyisipkan judul, gunakan tag <b rel="h3">...JUDUL ANDA...</b>
Untuk menyisipkan catatan, gunakan tag <b rel="quote">...CATATAN ANDA...</b>
Untuk menciptakan efek tebal gunakan tag <b>...TEKS ANDA...</b>
Untuk menciptakan efek huruf miring gunakan tag <i>...TEKS ANDA...</i>